6ピン7セグ(2)
問題点
以前の記事の方法ではひとつ大きな問題がありました。 それは、数字の2と5についてgセグメントだけ他より明るく表示される、というもの。 すんなりできてしまったのであんまり気にしてなかったけど、動画をよく見たらたしかにそこだけ明るさが違う。 なんでそうなるのかというと…
原因

| TP1 | TP2 | TP3 | TP4 | TP5 | TP6 | |
|---|---|---|---|---|---|---|
| 1/3 | H | !f | L | L | c | H |
| 2/3 | L | !e | H | H | b | L |
| 3/3 | L | g' | L | d | L | a |
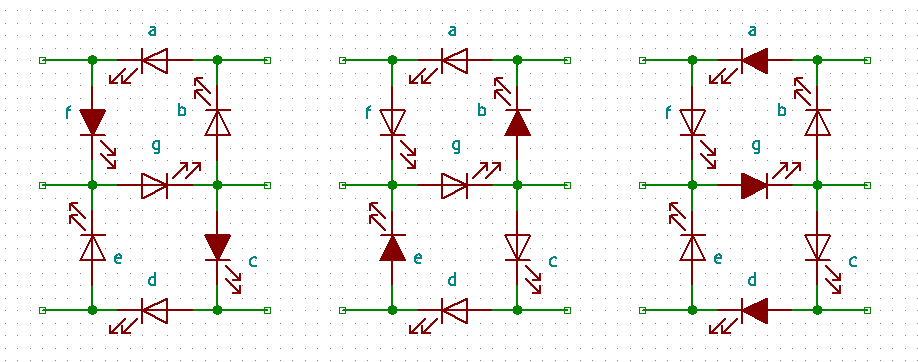
たとえばこの1/3のときにfとcを独立して制御できる、というのがそもそもの間違い。 どちらかまたは両方を点灯する場合は問題ないものの、fとcを両方ともオフにしたときはgが点灯してしまう(!)のです。 2/3のときのeとbについても同様で、やっぱり両方ともオフにしたらgが点灯してしまう。 というかすべてのセグメントをオフにするにはTP1-6のすべてをHかLにする(あるいはマイコン側で適宜ピンを入力モードにする)必要がある、 ということは回路図を見ればわかりそうなものなのに。 たまたま数字の10個のパターンのうち影響を受ける「2」と「5」がどちらもgセグメントが点灯というのも問題に気づきにくい原因のひとつでした。
対策
上の問題によって2と5のときにgセグメントのデューティが1/3ではなく2/3になってしまうのが問題なので、 とりあえず2と5のときに本来のタイミング(3/3)でgをオフにしてやれば、デューティとしては揃えることができるはず。 数式で表すとおそらくこういうイメージ。
g'=g-!((f|c)&(e|b))
で、そういう小細工をしたテーブルがこれ。
static const unsigned char tbl[] = {
0x31,0x1C,0x28, // 0
0x33,0x1E,0x00, // 1
0x23,0x1C,0x3A, // 2
0x33,0x1E,0x2A, // 3
0x31,0x1E,0x02, // 4
0x31,0x0E,0x3A, // 5
0x31,0x0C,0x2A, // 6
0x31,0x1E,0x20, // 7
0x31,0x1C,0x2A, // 8
0x31,0x1E,0x2A // 9
};
とりあえずこっちのテーブルを使えば明るさの問題は一応回避できるはず。 ただ、もしも数字に限らず任意のセグメントの組み合わせを表示しようとするとこの手は使えないので、もっと根本的な対策が必要になる。